앱을 만들다 보면, 공통으로 사용하는 것들이 있어요.
color나 image 등이 대표적으로 사용되는 공통 리소스에요.
이 리소스를 리소스 framwork로 만들어서 관리하면, 중복되는 일도 없고, 한 곳에서만 관리하기 때문에 편할 것 같아요.
리소스 framework를 import해서 사용하면 되니까요.
물론 해당 편도 민소네님 글을 보고 작성하였습니다.
바로 이전 편에서 적용했던 프로젝트를 가지고 활용해보겠습니다!
지난 번 Service framework와 마찬가지로 dynamic framework를 생성해주세요.
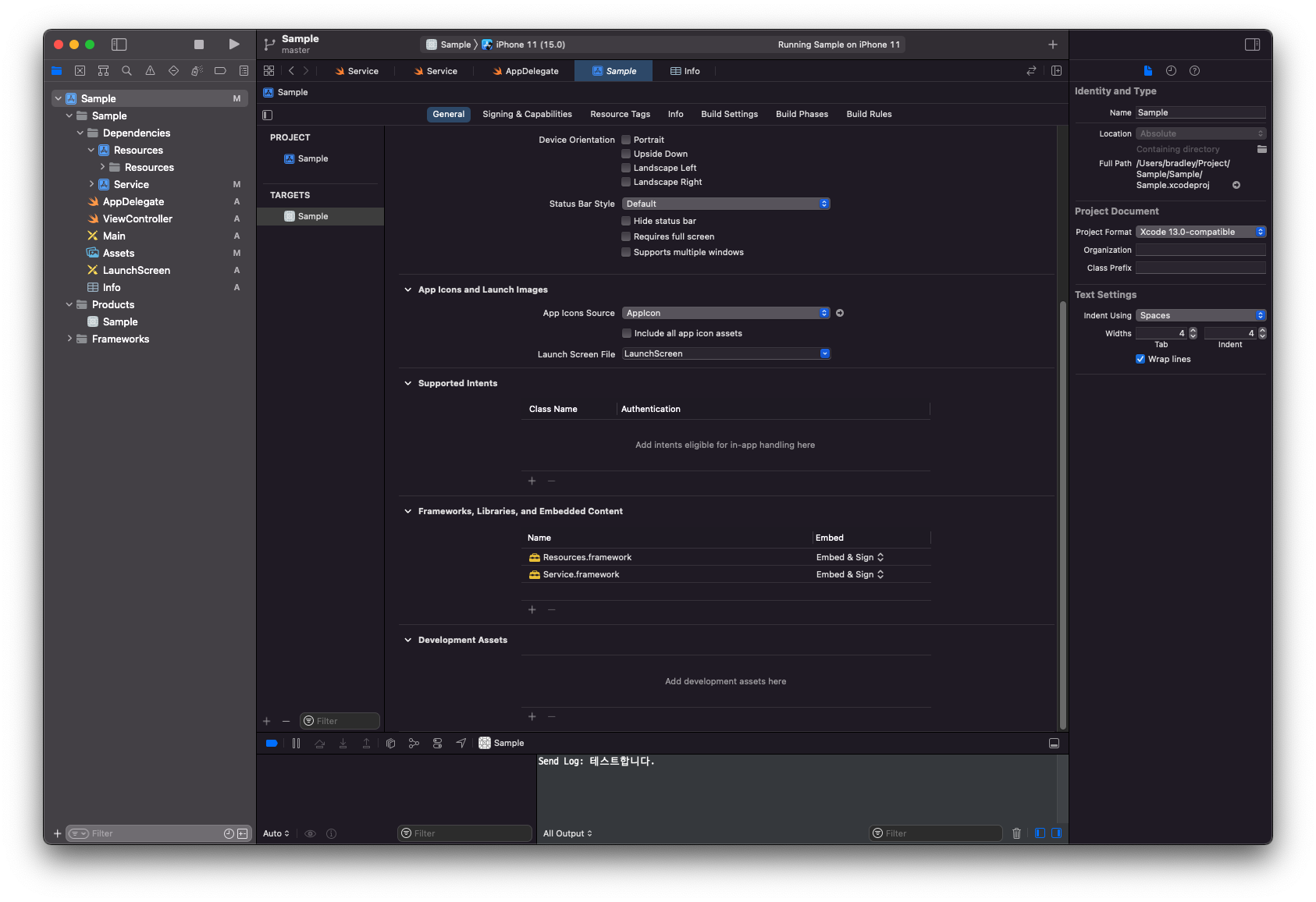
메인 프로젝트 general -> Frameworks, Libraries, and embedded Content에 Resources 프레임 워크를 추가합니다.

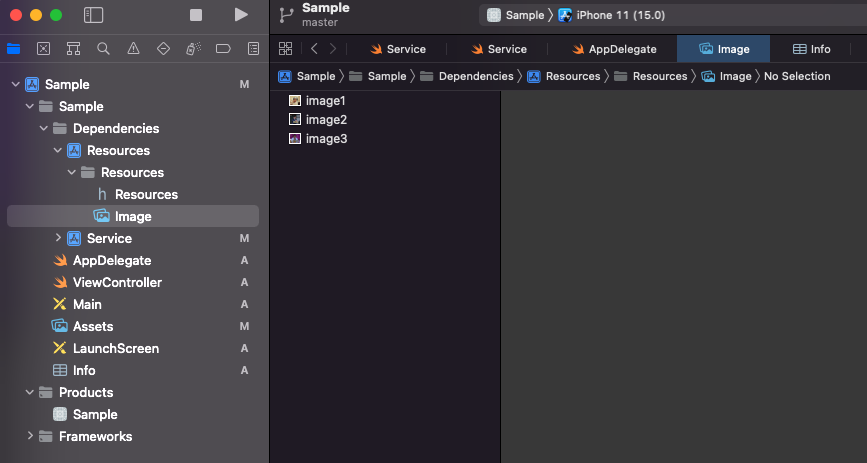
그 다음 Resources framework에 Asset를 추가해줍니다. 저는 Image로 네이밍을 하였고, 해당 에셋에 이미지를 추가하였습니다.

해당 이미지들은 외부에서 코드로 불러와 사용하는 경우가 있으므로, 외부에서 접근할 수 있도록 코드를 만듭니다.
Resouces 프레임워크는 R 이라는 타입으로 접근하여 사용할 예정입니다.
Resource 프레임워크 안에 R.swift 파일을 만들고 아래와 같이 코드를 추가해줍니다.
/**
R.swift
*/
public class R {
static let bundle = Bundle(for: R.self)
}프레임워크로 만들었고, 이미지를 불러올 때 Resources 프레임워크의 Bundle 위치를 알기 위해 내부에서 사용할 bundle을 만들었습니다.
이미지를 외부에서 접근할 수 있도록 코드를 추가하여줍니다.
/**
R+Image.swift
*/
import UIKit
public extension R {
enum Image { }
}
public extension R.Image {
static var image01: UIImage { .load(name: "image_01") }
static var image02: UIImage { .load(name: "image_02") }
static var image03: UIImage { .load(name: "image_03") }
}
extension UIImage {
static func load(name: String) -> UIImage {
guard let image = UIImage(named: name, in: R.bundle, compatibleWith: nil) else {
assert(false, "\(name) 이미지 로드 실패")
return UIImage()
}
return image
}
}이제 외부에서 다음과 같이 이미지를 불러올 수 있습니다.
import Resources
private let imageView: UIImageView = {
let imageView = UIImageView()
imageView.translatesAutoresizingMaskIntoConstraints = false
imageView.image = R.Image.image01 //외부에서 Resources 프레임워크의 image 사용
return imageView
}()
위와 같은 방식으로 Color도 만들어서 사용할 수 있습니다.
images asset에 color를 만들어주세요.

위의 방법과 마찬가지로 외부에서 color을 사용할 수 있도록 코드를 추가합니다.
/**
Resouces framework 내에 R+Color.swift 생성
*/
import UIKit
public extension R {
enum Color { }
}
public extension R.Color {
static var sampleRed: UIColor { .load(name: "sample_red") }
static var sampleBlue: UIColor { .load(name: "sample_blue") }
static var sampleGreen: UIColor { .load(name: "sample_green") }
static var sampleYellow: UIColor { .load(name: "sample_yellow") }
}
extension UIColor {
static func load(name: String) -> UIColor {
guard let color = UIColor(named: name, in: R.bundle, compatibleWith: nil) else {
assert(false, "\(name) 컬러 로드 실패")
return UIColor()
}
return color
}
}외부에서 이미지와 마찬가지로 컬러를 불러올 수 있습니다.
import Resources
private let sampleView: UIView = {
let view = UIView()
view.translatesAutoresizingMaskIntoConstraints = false
view.backgroundColor = R.Color.sampleRed
return view
}()
적용된 이미지와 컬러 화면입니다.

리소스를 메인 프로젝트와 분리하여 적용할 수 있다는 점이, 초기 세팅에는 시간이 약간 걸리지만 중복되는 코드와 이미지 파일등의 제거에는 해당 방법을 사용하는 것이 좋을 것 같습니다.
'Programming > Swift' 카테고리의 다른 글
| tuist로 Clean Architecture 직접 설계 해서 만들어보기 (0) | 2023.07.17 |
|---|---|
| 메인 프로젝트에 서브프로젝트 주입하기 - 01 (1) | 2022.03.07 |
| [iOS] Your enrollment could not be completed (4) | 2020.09.18 |
| [Swift] Touch-id, Face-id를 적용해봐요. (0) | 2020.09.04 |
| [Swift] iOS Push Image도 받아보기(Feat.FCM) 2/2 (2) | 2020.09.01 |